Our Executive Members

Our next group event is the Summer Picnic, scheduled for Saturday June 28th, 2025 at 4:00 pm. Venue to be announced. See you there!
Happy birthday to our members celebrating their birthday in June. Caroline Adeeso (1st), Wale Ayoade (3rd), Daisi Ogunsemi (3rd), Ayoola Sosanya (3rd), Bola George (4th), Kunle Olabode (6th), Phillip Adeyemi (7th), Adekunbi Akin-Taylor (7th), Adewale Raji (9th), Bosun Odetola (10th, Adaobi Achinike (10th), Victoria Maku (12th), Olawale Okusanya (13th), Wale Adebayo (14th), Simi Asekun (15th), Babatunde Ayeleso (16th), Olufunke Okeni (16th), Gbolahan Salako (22nd), Yetunde Oyalade (25th), Taiwo Pitan (29th), Bisola Ogunmola (30th)
Ion Icons is an iconic font that gives you scalable vector icons that can be customized by any font css command, such as size, color, backgrounds, hover effects and more. Below you will see several examples of this feature in action, but please visit http://ionicons.com/ for a full list of all icons available.
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display: inline-block;font-size:2.5em;"></span>
The S5 Quick Contact module is demo's at the bottom of this page in the blue area. This module is a simple way for your visitors to get in contact with you. Sometimes full contact pages are just too much. If you're looking for an easy way to stay in contact with your visitors this module is for you. This module has fully configurable language settings, sends emails to a specified admin account, captcha spam protection and much more! And of course it's free!
- Specify text of error message and field names
- Validates email address
- Include intro text if desired
- Set one admin email to receive all emails
- Uses the built-in Joomla email functions
- Optional captcha spam protection
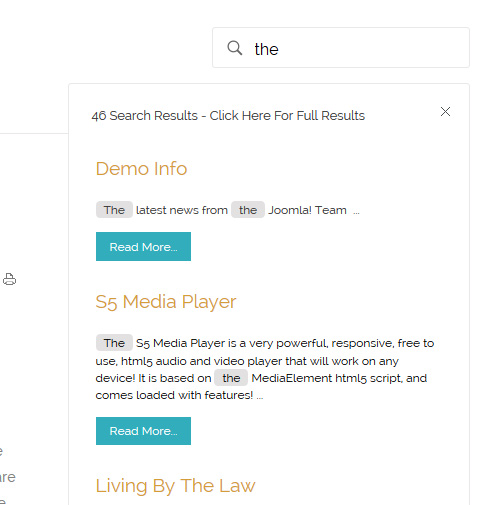
The S5 Live Search module is demo'd towards the top of this page and can be used on any Joomla template, but the specific styling shown here is for this template only.
Allow your users to search quickly and without loading or refreshing pages with our amazing ajax search module! Simply publish the module to the 'search' position.
Allow your users to search quickly and without loading or refreshing pages with our amazing ajax search module! Simply publish the module to the 'search' position.

I like what I see! I want to JOIN TODAY.
Our Scroll Reveal feature is powered by the script found here: https://github.com/julianlloyd/scrollReveal.js. The script allows you to add "data-scroll-reveal" to HTML elements for on page scroll animations. We recommend adding to DIVs over SPAN etc as DIVs can move vs SPAN tags just fading in. Once you add the code to a DIV refresh a page or scroll down and it will animate in. It will only do this once until you refresh the page again. The great feature about the script is you can use plain English to describe how you'd like to animate your HTML element.
Example of this in action (refresh this page if you didn't see it already):
Enter from the left and move up 50px in 1.33 seconds.
Enter from the bottom after 1 second.
Wait 2.5 seconds and then ease-in-out 100px.
Code used for the above:
<div data-scroll-reveal="enter left and move 50px over 1.33s"> Enter from the left and move up 50px in 1.33 seconds. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
Usage:
For a lengthier explanation on this visit the following page: https://github.com/julianlloyd/scrollReveal.js The Map it with Google module is displayed on this page. Simply enter your address and the module uses the Google API to display a map with a marker to the address. A user simply clicks the marker and they are prompted with a popup box to get directions. Clicking "Get Directions" will take you to google maps with your business address already entered so all they have to do is enter their address to get directions. You can also specify the size of the map and whether or not to enable or disable certain controls.
- You are here:
- Home /
- Our Branch /
- Our Executive Members /
- Content /
- Demo Info
Copyright © 2025. DFW Great Ife Alumni Association Inc. USA.
Designed by Shape5.com Joomla Templates